
企業やお店のホームページにはお問合せページは必須になりますが、WordPressでホームページを作成した際にはContact Form 7(コンタクトフォーム7)を使えば簡単にお問合せページを作ることが出来ます。
ここでは初めてWordPressでホームページを作られた方の為にContact Form 7(コンタクトフォーム7)の設置方法について説明していきたいと思います。
お問合せページが簡単に作れるContact Form 7

https://ja.wordpress.org/plugins/contact-form-7/
【Contact Form 7】とはWordPressで作成したホームページに問い合わせページを簡単に作れるプラグインです。
初めてWordPressでホームページを作られた方にとっても大変ありがたいプラグインですよね。
WordPressでお問合せページを作る方法は他にもありますが、大半の方はこの【Contact Form 7】でお問合せページを作られていると思います。
Contact Form 7をインストールする
それでは実際に【Contact Form 7】を追加(インストール)していきましょう。

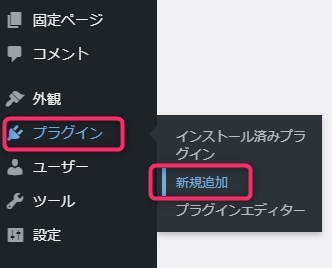
ダッシュボード→プラグイン→新規追加をクリックします。
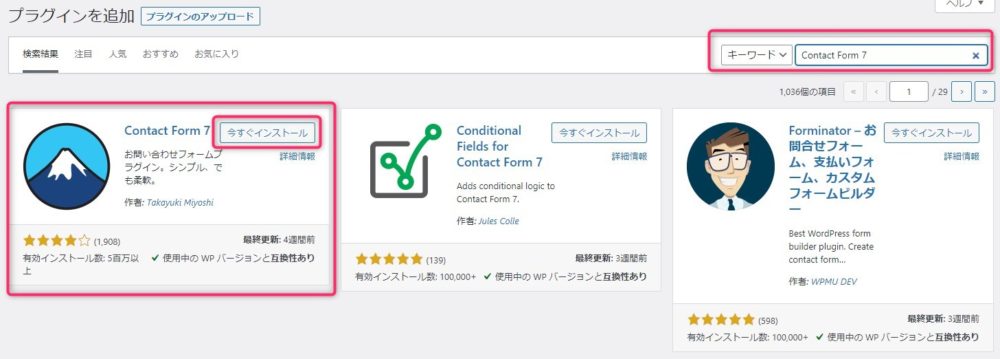
検索窓に【Contact Form 7】を入力し今すぐインストールをクリックします。


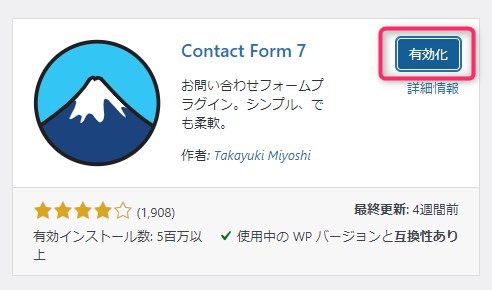
インストールが完了したら有効化をクリックします。
これでお問合せページを作る下準備が整いました。
WordPressにプラグインをインストレールする方法について詳しくは初めてのWordPress プラグインを追加するにて解説しています。
お問合せフォームの作成

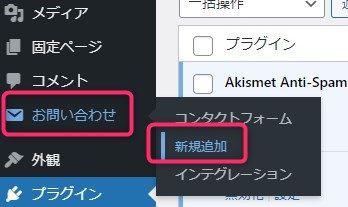
【Contact Form 7】の有効化が出来るとダッシュボード上に先ほどまでは無かった【お問合せ】という欄が追加されます。
次にお問合せ→新規追加でお問合せフォームを作成していきます。
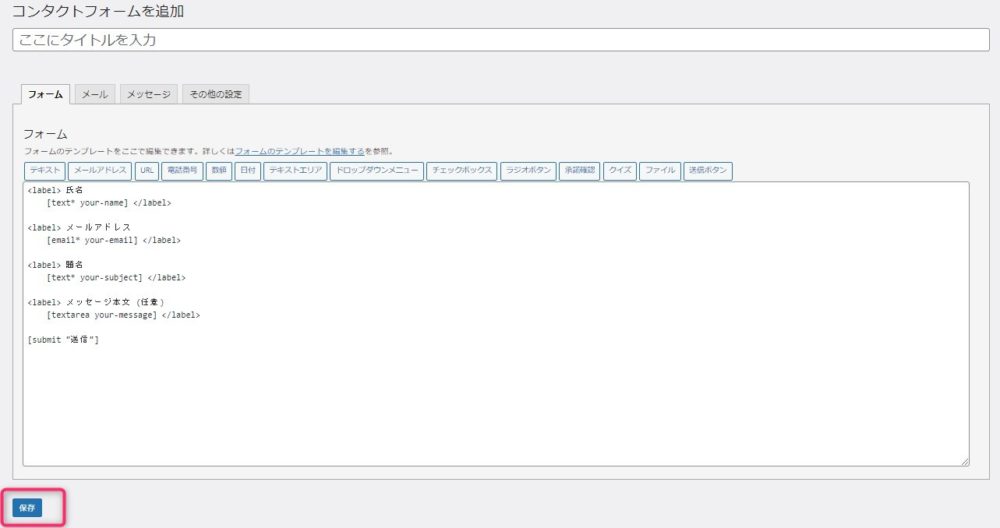
あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」などの項目が設けられています。

シンプルなお問合せフォームならこのままで問題はありませんので、左下の保存をクリックすればお問合せフォームの完成です。
因みには私はこのままで使用しています。
自動返信メールの内容を編集する

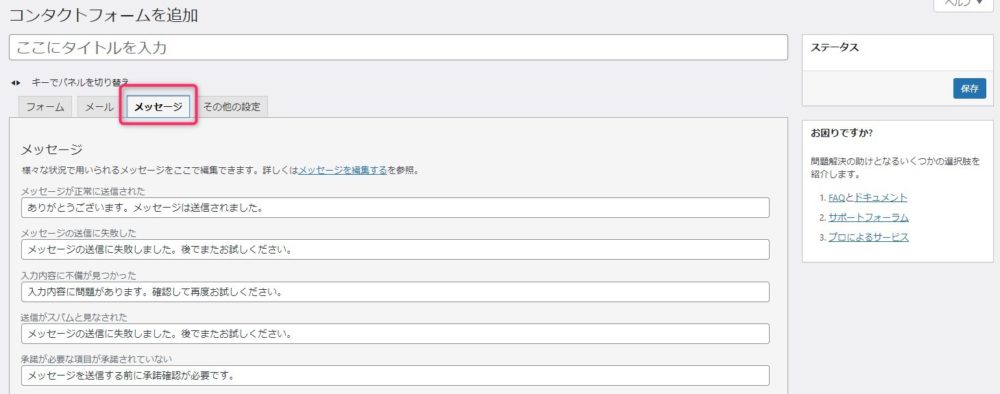
自動返信メールのメッセージの内容を編集していきます。
初期から設定されている「ありがとうございます。メッセージは送信されました」でいい方はこのまま右上の保存をクリックします。
お問合せフォームをページに設置・公開

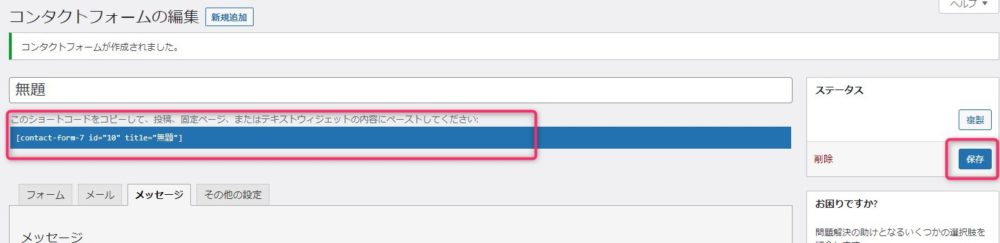
保存をクリックすると画面上にショートコードが表示されます。
このショートコードをコピーし追加したいページに貼り付けをすればお問合せページの作成完了になります。

お問合せページを作る際には固定ページにお問合せページを作成し先ほどのショートコードを貼り付けると良いでしょう。
ショートコードの貼り付けが終わりましたら実際に不具合がないかメールを送信してみましょう。
設定したメール宛てに先ほど設定した自動返信メールが届いていれば完了です。
ポイント
返信されるメールファルダはWordPressで初期設定したメールになります。
お店のホームページにはお問合せページは必須
企業やお店のホームページを作る際にはお問合せページは必須になります。
ここでご紹介した【Contact Form 7】では返信メールやサンクスページなどをカスタマイズする機能もあるのでお時間のある方は自分流にカスタマイズしてみるのもいいかも知れません。
また初めてWordPressでホームページを作られた方向けに、初めから導入した方がいいおすすめプラグインをコチラでご紹介いています。
WordPressでホームページを作ってみたという方は是非参考にしてみてください。
-

参考初めてのワードプレスなら先ずは導入するべきプラグイン
初めてWordPress (ワードプレス)でホームページを作られる方で1番悩む設定の中に、どの様なプラグインを導入したら自分が理想としているホームページになるのかが分からないという方が多いのでは無いで ...
続きを見る
またWordPressの初期設定の方法やトラブルなどについてはここでWordPressの全てがわかるにて詳しく解説しています。

