
お店や会社などのホームページ(コーポレートサイト)のTOPページは、ネット上でのお店の顔(看板)と一緒の役割がございます。
またTOPページには伝えたい情報などを端的に且つ読みやすく記載するのが好ましいですが、中にはどこに何が書いてあるのかさえ分からない様なホームページもあります。
そのように何処に何が書かれているのか分からない様なHPなら、せっかくHPへ訪れた方も直ぐに開いたHPを閉じてしまう可能性もあるのでホームページのTOPページはしっかりと作りこむことが大事です。
ホームページのトップページはお店の看板だから、ある程度デザインにもこだわりを!!

初めて読むホームページの滞在時間を決める要因の1つに『TOPページの見やすさ(読みやすさ)』があります。
私も含めみなさんも同じかと思いますが、最近は自分でなにか情報を探す際にはインターネットを使用しその情報を掲載しているホームページから情報を探しますよね。
しかしHPをクリックした途端に古臭いデザイン(見た目)や文字だらけで読みづらいホームページなら直ぐに閉じて別のサイトで情報を探そうとしませんかね?
特にTOPページは1番最初に訪問してくれる人の割合が高く、いくら他のページに探している情報が掲載されていたとしてもあまりにもTOPページのデキが悪いとその情報を掲載しているページまでは行きつくことが出来ない場合が多いです。
もしこれからあなたが作ろうとしているホームページも開いた瞬間に閉じられるようなホームページを作ろうとは誰もが思ってはいないかと思いますが、少しでも多くの人に読んでもらえるようにするなら少なくともTOPページの見た目などに気を使うようにHPの作成をするようにしましょう。
今と昔とではTOPページの作り方にも変化がみられる
ひと昔前のHPと言えばパソコンから読まれるのを前提としてHPの作成をしていましたが、ここ最近ではそれらパソコンなどのデバイス(端末)では無くスマホやタブレットなどのデバイス(端末)を介して読まれることを意識してHPを作成しなくてはいけなくなりました。
また以前であればパソコン用とスマホ(昔はガラケー)用のホームページを2つ作るのが主流でしたが、最近ではレスポンシブデザインが当たり前の時代になったので昔の様に2つのHPを作る必要もなくなりました。
またスマホなどから読まれることを前提にホームページを作成するようになったことにより、今まではヘッター画像などはデザイナーなどが作成した画像を掲載しているようなHPが多くありましたが最近ではシンプル且つ読みやすさ重視のTOPページが増えてきています。
スポンサーリンク
ひと昔前のホームページのTOPはどのようなデザインだったのか

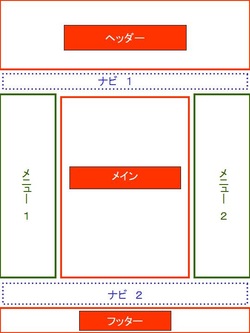
ひと昔前のホームページと言ってもここ数年での出来事ですが、以前のホームページは手の込んだヘッターロゴ(ヘッダー画像)がありサイドメニューも必ずあるようなTOPページばかりでした。※右図のような構成
しかし最近のデザイン性に優れているホームページのTOPページとはいうと、この様な構成では無くとてもシンプルに必要な情報のみ記載しているのが増えています。
なぜシンプルな構成のTOPページが増えたのかというと、それはスマホなどからHPを読むときにはサイドメニューなどの必要性がそれ程無くなったからだと考えられます。
例えば皆さんもご存知のApple社のホームページなどこの様に非常にシンプルで見やすいモノになっています
またコチラはレンタルサーバーのロリポップのホームページになりますが、こちらもシンプルに縦長のTOPページを採用しています。
トップページを作る時のポイント!!
ホームページの顔となるTOPページを作る時のポイントのお話になります。
HPの作り方手順①で色々なホームページを見てくださいとお伝えしましたが、綺麗で見やすいホームページとなんとなく読みづらいホームページがあったかと思います。
デザイン性に優れており綺麗で読みやすいホームページって全体的に色の統一感やその商品に合った画像などを使っていることが多く、ホームページを開いた瞬間に何を伝えたいのかなどがしっかり分かりますよね。
ですからTOPページを作る際には下記の様なことを注意して作成してみると、綺麗で読みやすいTOPページを作ることが出来るかと思いますよ。
読みやすいTOPページの特徴
- 色の統一感
- キーワードの統一感
- サイトのデザインテンプレートとの統一感
- ちょっとしたセンス
お洒落なTOPページには色の統一感があります

実際にホームページを開いた時に「何となく読みづらいなぁ」とか「ここのサイトは読まないな」って思ったことはありませんか?
大抵この様なホームページの特徴としては、自分では良かれと思って文字などの色を複数使用し目立たせるようにしたりしています。
しかし、実はこれって非常に読みづらくなる原因なんですよね!!
本当に読みづらいホームページとかになると、文字の色が10種類ちかく使っているホームページとかもありますよね
ですからホームページを作る際はあまり過剰な色使いをしないようにしましょうね。
そしてあまり多くの色を使い過ぎると素人感丸出しになるのでご注意をしてください。
スポンサーリンク
TOPページを作るときはちょっとしたセンスが必要かも
ちょっとしたセンスってのが意外と難しいかも知れません…
私も決してセンスがあるという訳ではありませんし、逆にセンスは無い方だと思っています…それならば、センスが無い方はどうしたら良いのかと言うと、センスのある方(プロが作ったもの)を参考にしたら良いのです。
ヘッドロゴを全てコピペするのでは無く、自分の気に入ったホームページのヘッドロゴの色の使い方や文字の配列等を参考に自分のホームページ用に作成してみてください。
「サルまね」ではございませんが、初めて取りかかる作業でいきなり自分のオリジナルで素晴らしいモノなんて作れません。
初めっから素晴らしモノを作れる方なんて極稀ですからね
私が作ったホームページも決して綺麗で見やすいとは言えないですが、なるべく見やすいよう心がけて作る様に努力していますが、『何も考えないで作る』のと『これらの事を考えながら作る』だけでも完成した時の見栄えは大きく変わります※全て真似するのはいけません!!著作権法にひっかかりますよ。
トップページが出来たなら次はホームページの基本的な記事(コンテンツ)の作り方についてです。
業種などにより基本コンテンツの作り方など多少違ってくる場合がありますので是非ご覧ください。
-

参考ホームページ作成!HPの基本となるコンテンツ(ページ)とは
商用(ビジネス)目的のHPを持つなら必ず必要となってくる基本的なページ(コンテンツ)は必ず作成するようにしましょうね。※法的な問題に発展する場合もあるので・・・ また、業種により作るページ(コンテンツ ...
続きを見る
そしてこちらでは画像などを編集できるツールのご案内をしています。
貼りつける画像にほんの少し手を加えるだけでもホームページは見違えるほどよく見えますよ!
HP作成初心者でも分かるホームページ作成方法一覧



