
Googleが提供する「Google Developer」で、ブラウザのキャッシュを活用してサイトスピード(画像のキャッシュ有効期限指定)を上げるよう言われたのでHP作成初心者なりに分かる範囲で修正してみた。
Googleからの助言?を聞き入れて画像有効期限を設定する
QHM haikテーマへ移行後、Googleが提供している『Google Developer』を使うようなり、「サイトの状況」を確認するようにしているのですが修正箇所にサイトの画像の有効期限が指定されていませんというメッセージが表示されています。

QHMプロ使用時は余り気にしてはいませんでしたが、レスポンシブデザインを導入してからはこの様なGoogleからの助言?はなるべく聞き入れるようにしているのですが、いかんせんHP作りに関してはまだまだひよっこの私なので自分で修正できる範囲が少ないのが現状です。
しかし、色々調べて見ると「画像の有効期限指定」は私でも修正出来そうな範囲だったので修正してみることにしました。
有効期限設定を「htaccess」にアップロードする
それでは画像のキャッシュを有効にする設定をしていきますが、下記コードをhtaccessに追加するだけでした。
<Files ~ ".(gif|jpe?g|png|ico)$">
Header set Cache-Control "max-age=2592000, public"
</Files>
って簡単に言ってしまいましたが、どのように「htaccessに追加」するの?と疑問に思う方もいると思うので、そちらの説明もしていきたいと思います。
説明する前に私が使っているサーバーはロリポップなのですが、その他のサーバーの場合設定方法は若干異なる場合があるかも知れませんがご了承ください。

まず、サーバーを開き修正するサイトのQHMがインストールされているフォルダを開きます。

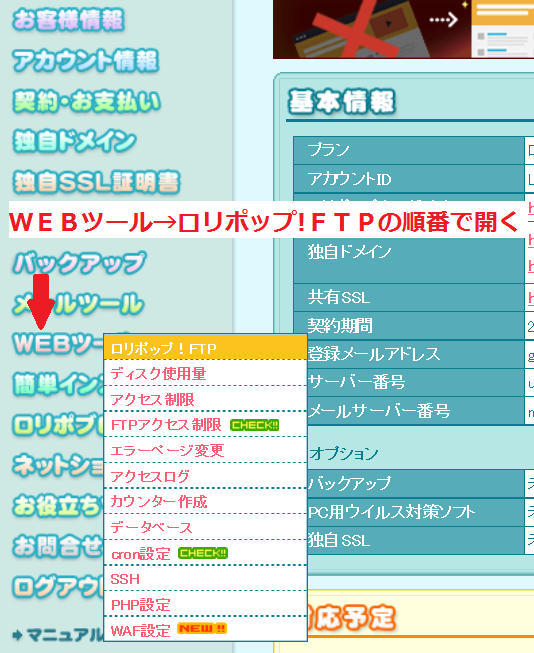
ロリポップの場合は左の編集からWEBツール→ロリポップ!FTP→QHMがインストールされているフォルダの順番です。
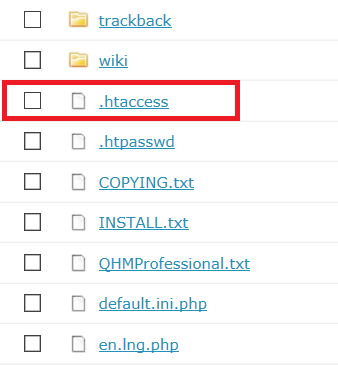
編集するサイトのフォルダを開き「htaccess」を選択します。
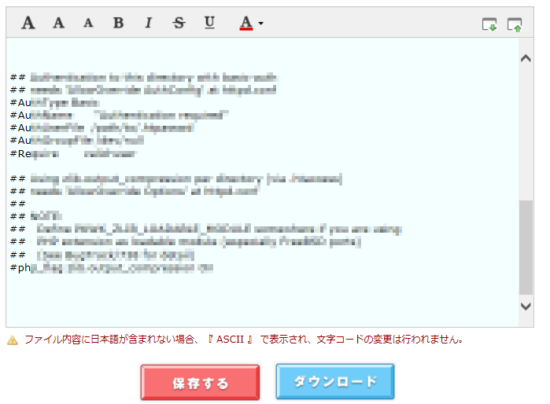
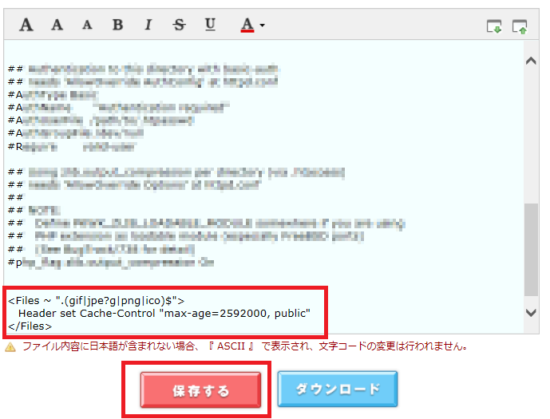
「htaccess」を開くと英語だらけのページが開きますので、最下部に先ほどのコードをコピペします。

コピペ出来たら後は「保存をする」をクリックで画像の有効期限設定が完了したことになります。
これが画像の有効期限設定を終え再度「Google Developer」でサイトの状況確認を終えた状態です。

スポンサーリンク
画像有効期限指定完了

まだ修正箇所がかなりありますが、取りあえず画像の有効期限が設定されていませんという項目が全部無くなりました。
他の修正箇所も色々調べて出来る範囲で修正はしていこうかと思います。その他の修正箇所の修正が完了しましたら、またこちらでご報告させていただきます。
