目次を設置するプラグイン
目次を設置にする事により、訪問者(ユーザー)が読みたい記事を見つけやすくなり利便性が向上します。
またSEO対策としても有効なので、まだ目次を設置されていない方は是非導入してみてください。
ページTOPに目次を設置する
QHM haikテーマで目次を表示する方法です。
ページ内にある各見出しに対し目次が生成されます。
ページ内の内容が多く(長く)なった時など、訪問者の方には探している記事内容かどうか一目で分かるので親切な機能です。
目次設置のおまじない
#contents
目次に使う「おまじない」の記述位置に関わらずどの位置でも表示されます。
ページTOPに記述すると目次として使用出来ますし、ページ最下層に記述するとページ一覧としても使用出来るので自分の目的にあった使用方法が可能です。
その他おまじないと併用する応用編
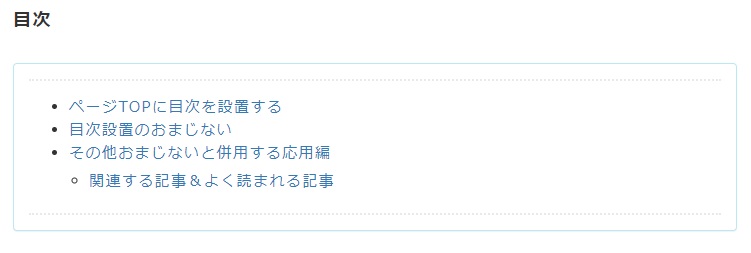
ページTOPに目次として使用する場合、枠などを付けると目次として目立たせることが出来ます。
&deco(b,,,18){目次};
#bs_box(panel,info){{
#contents
}}
上記の「おまじない」表示例

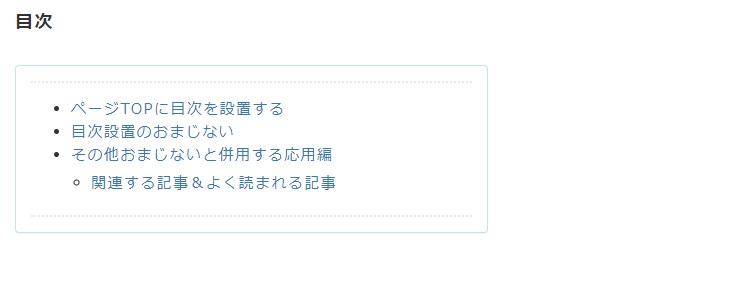
目次例2
また、横に長くなりすぎるのが嫌な方は段組みを使用するとコンパクトにまとまります。
&deco(b,,,18){目次};
#bs_box(8,panel,info){{
#contents
}}上記の「おまじない」表示例

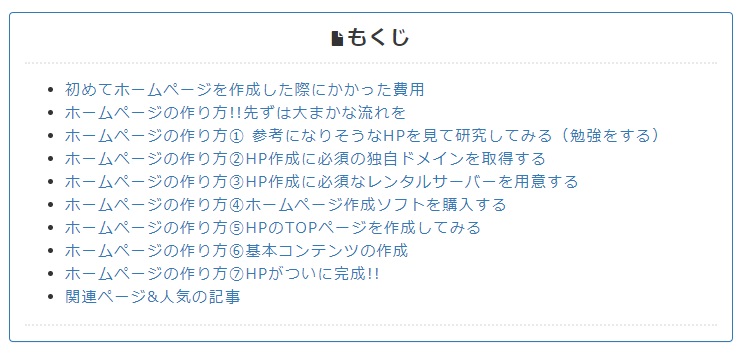
目次例3
アイコンをプラスした目次も作れます。
#bs_box(panel,primary){{
CENTER:&icon(file);&deco(b,20,#393939){もくじ};
#br(-20)
#contents(flat)
}}
上記の「おまじない」表示例

アイデア次第で色々な目次を作ることが出来るので自分のイメージにあった目次を作るのもいいかもしれませんよね
