
2012年頃より急速に普及しだした、スマホやタブレットの影響で昨今のホームページ作成における事情は少しばかり変化してきました。
以前ならホームページ作成時に閲覧する端末(デバイス)のことはさほど考えないで作成をしていましたが、これらからの時代はPCから見た場合とスマホやタブレットから見た場合で画面サイズを変更しなければならない時代になりました。
これら様々な端末(デバイス)に対応させることを、マルチデバイス対応やマルチスクリーン対応と言います。
HP作成初心者にも分かるマルチスクリーン対応とは
ホームページをこれから作ろうとされている方や最近ホームページを作ったばかりという方は、ホームページの作り方など色々ネット上で検索したかと思いますが、「マルチデバイス対応」や「マルチスクリーン対応」という単語がちょくちょく出てきたかと思います。
どちらも同じ意味なの?
「マルチスクリーン対応」と「マルチデバイス対応」これらの事を紹介しているサイトで使い方が2通りあります。
複数のスクリーン(見る画面)に対応させているか、もしくは複数の端末(デバイス)に対応しているかの言葉の違いだけなので基本的には同じモノという認識で良いと思います。
HP作成初心者の私には明確な違いが説明出来ないので、Googleではマルチスクリーンと言っているのでマルチスクリーン対応と言わせていただきます。

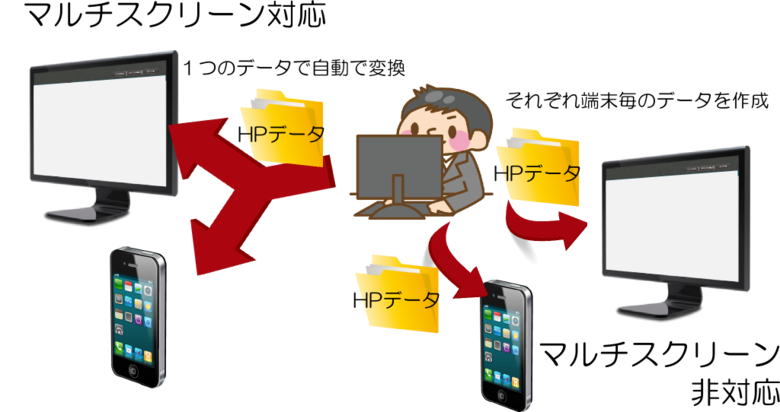
この「マルチスクリーン対応」とは簡単に言ってしまえば、ホームページのデータが1つしか無くとも、PCで見る時にはPC用の画面が表示されスマホで見る時にはスマホ用の画面が表示されるというものです。もちろんタブレットの時なども同じですよ。
もう少し詳しくお話すると、PCのモニターで見る場合でもモニターサイズは人それぞれの大きさのモニターを使っていますが、そのモニターに適した画面に自動的に変更してくれます。
また、スマホと単純にひとくくりでお話していますが、例えばiphone4の画面はサイズが3.5インチですしiphone6なら5.5インチ、Xperiaなら4.2インチとスマホだけでも様々な画面サイズがあり、この様々な画面に対し自動で最適な画面サイズに対応してくれるのが「マルチスクリーン対応」です。
HP作成初心者にも分かるマルチスクリーン対応の必要性
マルチスクリーン対応とは複数の画面(スクリーン)に対して、自動で最適なサイズに変更してくれるのは分かったけど、なぜ自動でサイズ変更してくれることが必要なのでしょうか?
初めてホームページを作った方やこれからホームページを作ろうとされている方は『なぜ自動で変更することが必要なのか?』疑問に持つと思います。
私もホームページ作成初心者の1人なので、最初は言っている事が余り理解が出来ず「マルチスクリーン対応」が必要なモノとは分かりませんでした。
しかし、少しづつホームページを作れるようになるとこれが分かってきてしまうんですよね。
今まででのホームページ作りは、ホームページを作る場合PCで見ることを前提でホームページを作ります。そしてスマホなどでも見れる様にする為にはPC用のサイトとは別にもう1個のサイトを作りスマホなどの画面に表示していました。(先ほど図で説明している部分)
と言うことはホームページを2つ作らなければならず手間暇が非常にかかっていました。
このサイトを2つ作る作業をしていないサイトは、スマホなどで見るとPC用の画面なので文字は小さくワザワザ拡大しなければ見れないので、訪問者には不快な思いさせている場合がございます。

ソフトで自動変換機能も付いているが
各社から販売されているHP作成ソフトには、PC用に作成したサイトを自動でモバイル用サイトに変換してくれるソフトもございますが、やはりモバイル用サイトはモバイル用でスマホなどの各種の画面サイズには対応しきれず、文字がズレたり画像がはみ出したりして縮小されりたり大変見づらいサイトになります。
以前までは、この様なサイトも多く訪問者も我慢して画面サイズを拡大して見ていましたが、最近では自動で変換してくれるサイト(マルチスクリーン対応)が増えたので開いた瞬間に文字が小さいと直ぐに離脱(ページを閉じてしまう)する方が増えたそうです。
せっかく苦労し作ったホームページでも、マルチスクリーン対応(レスポンシブ)でなければ訪問者が直ぐに離脱しホームページを見てもらえない状態に陥ってしまします。
訪問者に見てもらえないホームページならホームページを作った意味が無くなりますよね。
なので、これからホームページを作ろうとお考えの方やホームページのリニューアルを検討中の方も、既存のホームページの作り方では無く「マルチスクリーン対応(レスポンシブ)」でホームページの作成(リニューアル)をして下さい。
スポンサーリンク
『レスポンシブWebデザイン』でホームページを作る
今後のことを考えると、これからマルチスクリーン対応(レスポンシブ)のホームーページの作成をしようと検討したがどのようにマルチスクリーン対応(レスポンシブ)サイトを作れば良いのでしょうか?
その答えが『レスポンシブWebデザイン』を導入する方法です。いままで説明してきたマルチスクリーン対応がこのレスポンシブデザインを導入することで全て自動で行ってくれるようになります。
RWDとは
レスポンシブサイトのことを調べていると時々「RWD」という文字を見かけるかと思いますが、「RWD」とは、レスポンシブWebデザインの略のことです。
ちなみに「レスポンシブWebデザイン」を英語で書くと「Responsive Web Design」となるので『RWD』と略してい場合もありますよ。
それでは、早速『レスポンシブWebデザイン』を導入したホームページの作成を考えた方は少々お待ちください。まずは、レスポンシブデザインのメリットとデメリットを把握してから、レスポンシブサイトを作るかもう1度考えてみてください。
レスポンシブデザインは大変素晴らしいシステムですが、人によっては全く価値が見出せないかも知れません。
ですので、きちんとメリット&デメリットを把握しましょう。それではレスポンシブデザインにするメリットをお話していきたいと思います。
またメリットやデメリットのお話をいいから作り方が知りたいという方はレスポンシブデザイン対応HPの作り方をご覧ください
