画像を回り込ませるプラグイン
HAIK(旧QHM )では画像の使い方がとても重要になってきますが、簡単に画像を回り込ませることで見た目が非常に良くなります。
なので画像の回り込みおまじない(プラグイン)も覚えておきましょう。
「QHM haik」画像の回り込みおまじない(プラグイン)
文字を画像に対し回り込ませたいときに覚えとくと便利なおまじない(プラグイン)も説明いたしますね。
QHM haikの場合、画像の回り込みを指定する時は画像を添付する際に「回り込み」にて添付すれば画像は自動で回り込みになりますが、1度回り込み無しで画像を添付してから後でやっぱり画像を回り込ましたいなって時にワザワザ再度画像の添付が面倒だなって時に覚えとくと役立っちます。
まずは通常の画像を添付したとします。
画像回り込み無し

実際の記述がこちらになります。
&show(画像ファイル名,画像回り込み無し);
そして画像を回り込ませたいときは先頭の「&」を「#」に変更して「around」を記載します。

実際の記述はコチラになります
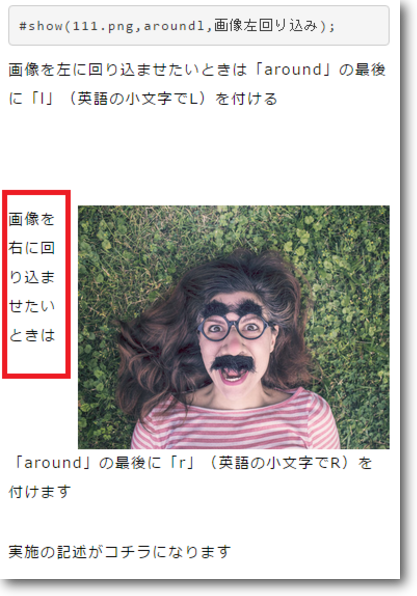
#show(画像ファイル名,aroundl,画像左回り込み);
画像を左に回り込ませたいときは「around」の最後に「l」(英語の小文字でL)を付ける
そして今度は画像を右に回り込ませたいときは

実施の記述がコチラになります
#show(画像ファイル名,aroundr,,画像右回り込み);
画像を右に回り込ませたいときは「around」の最後に「r」(英語の小文字でR)を付けます
これで画像に対し文字を回り込ませることが出来るようになるかと思います。
スポンサーリンク
QHM haik画像のサイズを適正にする

画像を回り込ませるとき画像のサイズには注意を払いましょうね。
画像のサイズを小さく設定し過ぎるとスマホなどで見たときに文字の段落ズレを起こす場合がございます。
また、回り込みをした際に文字がズレるのが嫌だからと言って画像のサイズを大きいままで添付すると転送スピードが落ちGoogleからのサイト評価が落ちる場合があります。
なので画像の回り込みをする際の画像サイズで現時点(今後の状況で変わるかも知れないが)では450pxぐらいが丁度いいかも知れません。
また、画像を回り込ませた時は最後に「#clear」を必ず記載するクセを付けましょう。
「#clear」を付けないと画像の回り込みが解除にならないので文字の段ズレを起こす原因となります。
