別メニューを表示するプラグイン
ホームページの運用を長くしているとページ数なども増えてきて、サイドメニューにページ名などを記入しているとなんだか「ゴチャゴチャ」して読みずらくなってきます。
そこでカテゴリー別に専用のサイドメニューを表記してすっきりと読みやすいサイドメニューを表記させましょう
「QHM haik」サイドメニューに別メニューを表示する
一応このおまじない(プラグイン)は、北研さんでも「プラグイン一覧」での説明はありますがホームページを作り始めたばかりのホームページ作成初心者の方には分かりずらいかと思い改めて説明させていただきます。
因みに北研さんの説明はこんな感じです
おまじないコード
//指定したページをメニューとして読み込む
#menu(ページ名)
使い方2
指定した内容をメニューとして読み込む
// palette(パレットシリーズの場合)
#menu{{
* メニュー
- [[会社概要]]
- [[お問い合せ]]
}}
// simple(シンプルシリーズの場合)
#menu{{
- [[会社概要]]
- [[お問い合せ]]
}}
北研サイト引用
確か『QHM』っていうホームページ作成ソフトはホームページ作成初心者でも扱えるってのがウリで販売しているはずなのに、申し訳ございませんがこの説明だけではホームページ作成初心者の方には分かりずらいですよね・・・
そこで、順を追ってこのサイドメニューに別メニューを表示させる手順を説明したいと思います。
スポンサーリンク
表示する別メニューを作成する

先ずは表示する別メニューを作成します。
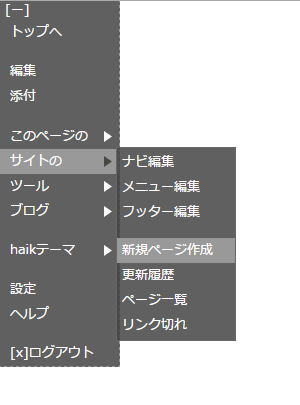
HAIK(QHM)の編集画面の左側より「サイトの」→「新規ページ作成」を選び別メニューで表示させたいメニューを作ります。
この時、新規ページ名は分かりやすく「○○メニュー」などにすると良いかと思います。
後は別メニューに表示させたい項目を記入していく訳ですが、通常のメニューの編集作業と一緒になります。
別メニューを表示させたいページにおまじないを記載する
別メニューの作成が終わると、後は別メニューを表示させたいページに下記のおまじない(プラグイン)を記入するだけです。
記入する箇所は何処でもいいのですが分からなくなりずらくするために1番上か1番下に記入することをおすすめします。
おまじないコード
/別メニュー
#menu(○○メニュー)
コピペして使ってくださいね
また『//別メニュー』という文字は特に記入しなくてもいいのですが、文字の前側に「//」を付けるとログインしている状態では表示されますがログインしていない状態では表示されません。
ですのでこの様におまじないなどを記載する際には「なんのおまじない」か自分で分かるようにするために説明文を記載するのに記載しています。
HAIKで別メニューの編集をする際には通常のメニュー編集からは編集できません
あともう1点、大事なお話があります。

この別メニューを編集する際にはサイドの編集メニューの「メニュー編集」からは編集できなくなるので編集しやすいように、先ほど作成した別メニューの中にリンクを貼る必要があります。
そのまま「○○メニュー」とリンクを貼ってもいいのですが見た目的にあまり宜しくないので、私は若干ごまかしをして記入しています。
まぁいろいろと工夫して自分なりに見た目を綺麗にすることが大事かと思いますよ
