
最近ではレスポンシブデザインが主流になってきたのでTOP画像の作成頻度は少なくなってきましたが、以前このサイトで使用していたTOP画像の作成方法の説明をしていきたいと思います。
トップ画像に限らず画像の編集作業を覚えておくと、ホームページを作成していく際にバナー広告なども作ることが出来るようになるので色々と役立つことが多いかと思います。
無料の画像編集ソフトでトップ画像を作成してみる
実際に無料で使えるソフト(フリーソフト)を使ってトップ画像を作っていきたいと思います。
コチラの画像が以前このサイトのTOP画像として使用していたモノです。

ホームページの作成を始めたばかりの頃に作成したトップ画像なので全くセンスを感じられないトップ画像ですが、これでも一生懸命に作成した記憶がございます・・・
しかし今現在はサイト自体をレスポンシブデザインに変更したのでこのセンスの無いトップ画像は使用しておりませんが、ホームページを自分で作成されるならこれら画像の編集方法は覚えといて損はないかと思います。
それでは早速無料で使える画像編集ソフトを使って画像の編集をしていきましょう。
ここで画像の編集に使う無料のソフトは「インクスケープ」と「JTrim」というフリーソフトです。
それでは、以前このサイトで使用していたTOP画像の作成手順の説明をさせていただきます。
メインとなる画像を編集してみる
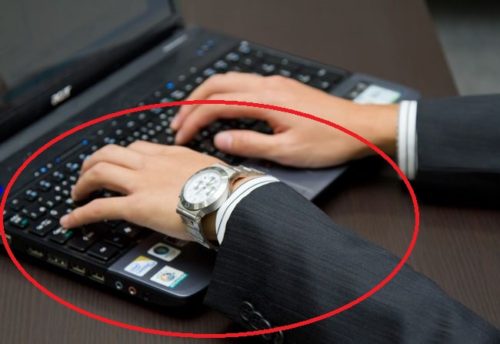
まずは画像のメインとなる写真(イラストでも無地で構いませんが)を使いやすいように少し加工してみます。この加工作業は主に大きな画像の1部分だけ使いたい時などする作業となります。
 実際にTOP画像で使用したPC作業している手元の画像(赤枠で囲っている部分)は、このような画像のある一部分を使用しております。
実際にTOP画像で使用したPC作業している手元の画像(赤枠で囲っている部分)は、このような画像のある一部分を使用しております。
また使用した画像のサイズが非常に大きい(元のサイズは5000×3000でした)ので画像データを縮小し、今度は画像の使いたい部分をトリミング(切り取り)し調度良い画像サイズに加工します
この時使用した画像のサイズを縮小をするソフトは「JTrim」というフリーソフトを使用して行っております。
「JTrim」は簡単に画像などを縮小したりできるフリーソフトなので、今後自分でホームページの作成をしようとされている方はインストールしといた方が宜しいかと思いますよ。
ホームページ作成時にあったら便利な無料の画像編ソフトなどはこちらをご覧ください
フリーソフトを使って画像を縮小してみる
実際に「JTrim」を使って画像を縮小してみます。
まずは「JTrim」を起動し加工したい画像を選択します。
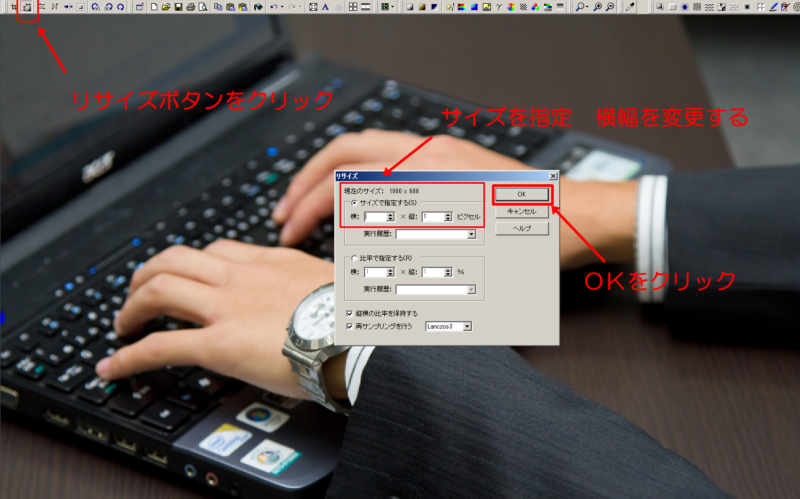
選択するとこの様な画面になります

まずは画像の縮小の方法です
この画像サイズは5000×3400だったので、横サイズを1000に変更します。
横と縦を同時に変更すると縦横の比率が変になる場合があるので、使い慣れるまでは横サイズだけサイズ変更をしてあげるのがよいと思います。
step
1左上のリサイズボタンを選択します。
step
2縦横のサイズを指定します
step
3あとはOKボタンを押すだけで画像の縮小作業は終わりです。
フリーソフトで画像のトリミング(切り抜き)
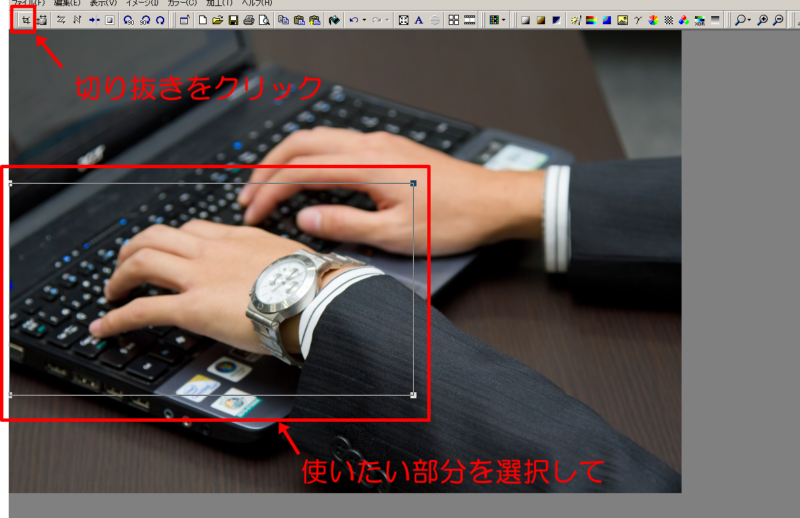
今度は、この画像の使いたい部分の切り抜きをしていきます。

使いたい部分を選択(マウスの左ボタンを押しながら使いたい部分をドラッグ)します

左上の切り抜きをクリックします。
これで、左図のように使いたい部分が切り抜かれました。
メインの画像の編集はこれで一旦終了です。あとでこの画像は使うので自分の分かる場所に名前を付けて保存しましょう。
次は切り抜いた画像に文字を入れたりグラデーションをかけたりしていきます。
この画像に文字やグラデーションを掛けたりする際にしようするソフトは「インクスケープ」というフリーソフトです。
それでは実際に「インクスケープ」を使って編集作業に進みたいと思います。
スポンサーリンク
無料の画像編集ソフト「インクスケープ」を使って画像の編集を行う

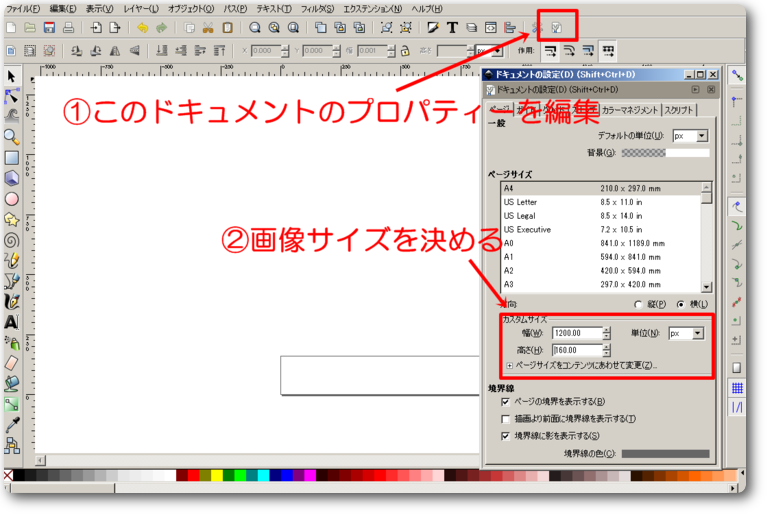
右上のスパナみたいなボタンを選択するとプロパティの編集画面になります。ここで画像の大きさや縦や横といった設定も出来ます。
次に画像のサイズを決めるのですが、いつも私はTOP画像を作る時は大体1200×150前後で設定しています。
このあたりは調度良いサイズをご自身で探してみてください。※本当は正確なサイズを設定した方がよいのですが、私は知らないので大体このくらいの画像サイズにします・・・
これでベースとなる画像の下地が出来ました。
インクスケープに画像を取り込む

次は先ほど加工した画像(手順①で加工した画像)を取り込んでいきます。
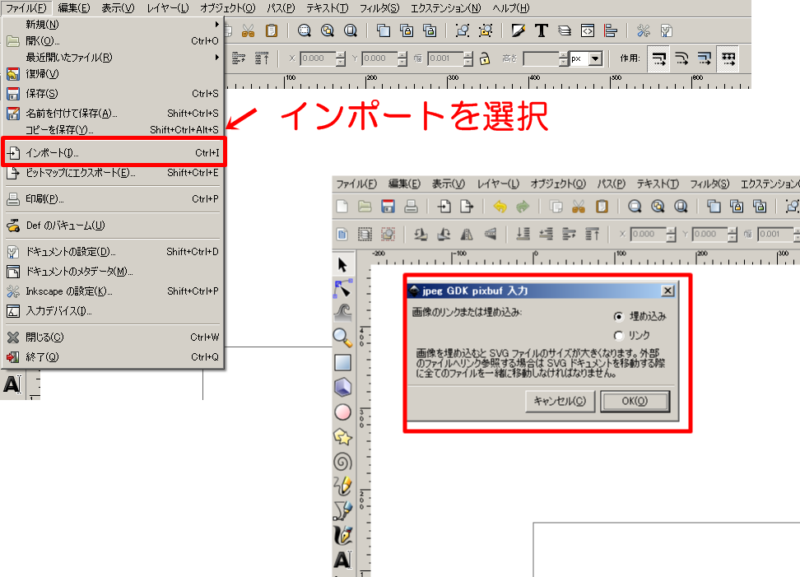
- 左上のファイル→インポートを選択します。
- 先ほど加工した画像を選んで画像の埋め込みを選択します。

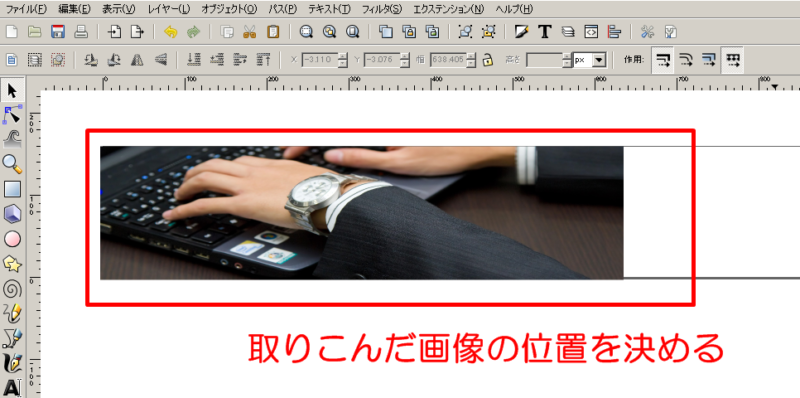
取り込んだ画像を先ほどの下地に合わせて縮小しましょう。
取り込んだ画像の四隅にに矢印が出ているのでこれを斜め方向にずらすと縮小出来ます。
この時、出来あがっている画像を見ると分かりますが写真は左よりになっていると思います。なぜ真中ではないかは後で分かると思うので取りあえず左寄りに画像を配置します。

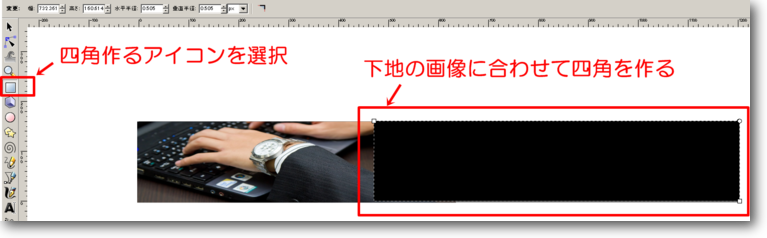
次は左側の四角を作るアイコンを選択し右側の空いている箇所に長方形を作ります。この長方形の部分に文字を入れていきます。
先ほど画像は左寄りに配置したのは、右側に文字を入れるためです。
画像の上でも文字を入れる事は出来ますが、あまり画像の上に文字を入れると読みづらい文字になる恐れがあるので、初めのうちは文字下は画像無しの方が良いと思います。画像編集など慣れてきてから色々試してみてください。
スポンサーリンク
グラデーションで画像の境目を消してしまえ

このままですと、画像と長方形の境目がはっきりし過ぎて見栄えが悪いので境目が分からない様に加工していきます。
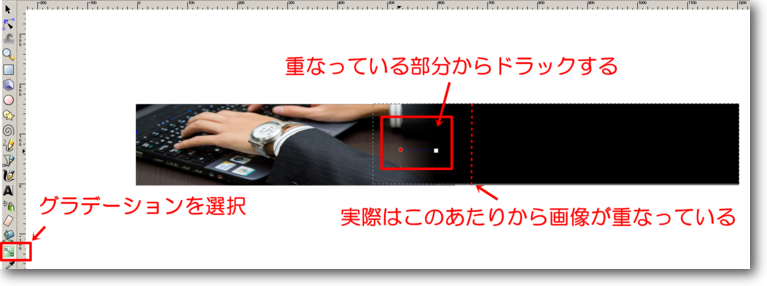
下から3番目のグリーンのアイコン(画像にグラデーションを掛けてくれる)を選択し、先ほどの画像の2枚とも重なり合っている部分から少し左側にずらして選択したまま左側にドラックします(マウスの左ボタンを押したまま左に移動)すると先ほどの境目が分からない様にグラデーションが掛かります。
この時画像が重なり合っていない部分からグラデーションを掛けると画像と画像の境目が分かってしまいます。
色々試しながらいじると分かるようになるので少しづつ焦らず作って行きましょう。
次は画像に文字を入れていきたいと思います。
画像だけでは物足りないのでテキストを挿入してみる
それでは今度は先ほど編集した画像にあなたのホームページの題名(会社名や紹介文を入れてパッと見たときに何のホームページか分かるようにしましょう)を入れていきます。

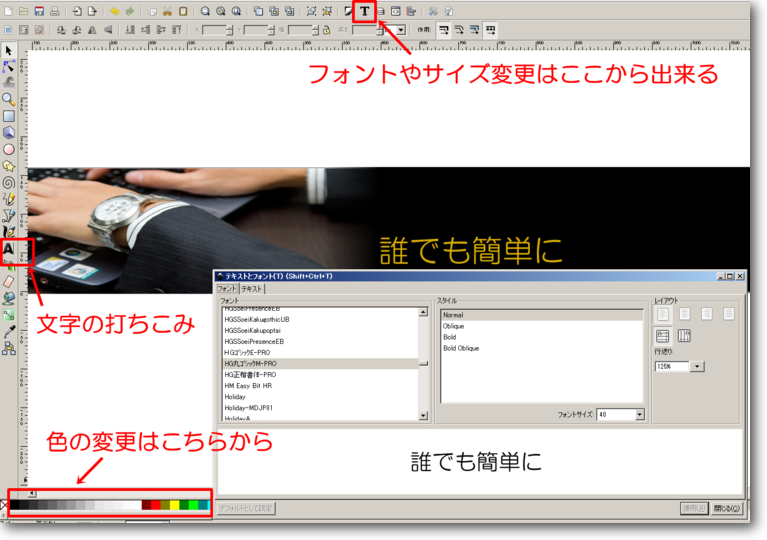
文字の挿入ボタンは左側のメニューバーの『A』と書かれたアイコンです。『A』のアイコンをクリックすると文字を書く事が出来ます。
また、文字のフォントや文字サイズを変更したい時は上のメニューバーの『T』。文字の色を変えたい時は画面の下側にある色を選択すると色が変わります。
文字の位置などを変更したい時は文字を選択しドラックしてあげると簡単に位置を変更できるので読みやすい位置に変更して下さい。
綺麗で見やすいTOP画像をつくるには最初は難しいかもしれません。私も初めて作ったTOP画像を今見ると「よくこんな変なの作ったナァ」って思うくらいです。
また、綺麗なTOP画像を作る事ばかりに固執しないでください。あくまでホームページは内容を伝える場所なので、TOP画像ばかりに時間をかけ肝心な内容をおろそかにしない様にしましょう。
名前を付けて保存すればこれで完成
先ほど作ったTOP画像を今度は自分のパソコンに保存しましょう。
ホームページに画像を貼りつける場合「JPEG」や「PNG」といった保存形式にします。インクスケープでは「PNG」形式で保存出来ます。
画像の形式
ちなみに「PNG形式」とはPortable Network Graphics(ポータブル・ネットワーク・グラフィックス)の略で1996年頃に普及しだした最近のもので画像を圧縮しても画質の劣化が余り無くまさにホームページ上で使うにはとても便利な画像の形式となっています。
また、「PNG形式」以外にも「GIF形式」もメジャーな画像保存形式です。「GIF形式」はGraphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)の略でPNGが世に出る前はこちらの保存形式が多かったようです。
すこし横道にそれましたが、さっそく画像を保存していきましょう。

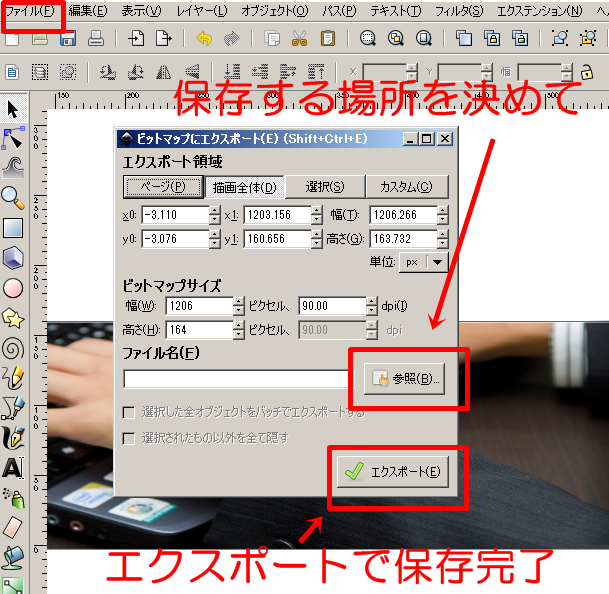
まず右上のファイル→「ビットマップにエクスポート」を選択します。画像を挿入する場合はインポートでしたが、保存する場合はエクスポートとなります。
すると上の画像のようなものが出現しますので、保存する場所を決めてあとはエクスポートを押すとこれで保存は完了となります。
また、作った画像だけ保存する事も出来ますし、自分で任意の範囲だけ保存も可能なので慣れるまで少しいじってみてください。
今回使用した画像編集ソフトはこちらで説明しています。
またこれら説明を読まれて「自分には画像の編集なんて無理だなぁ」って感じられた方は、無料ソフトを使うのではなくバナー広告やヘッター画像を作成する専用のソフトを使うと良いかも知れません。

例えばバナープラス ![]() という画像編集ソフトはバナー広告やヘッダー画像を作成するために作られたソフトで、素人の方でもプロ並みのバナーやヘッダー画像を作ることを可能にしたソフトです。
という画像編集ソフトはバナー広告やヘッダー画像を作成するために作られたソフトで、素人の方でもプロ並みのバナーやヘッダー画像を作ることを可能にしたソフトです。
自分で作成したホームページの見栄えを少しでも良くしたいが、画像編集を自分でするには不安だなぁと思われる方は是非使ってみるといいかも知れませんよ。
公式サイトで詳しく説明しておりますので是非ご覧ください
