ページ毎にデザインを変更するプラグイン
通常ホームページって全ページデザインも配色も同じなのが当たり前ですよね。記事ごとにデザインや配色を変えようとするとサブドメインなどを使用し新たにホームページを作る必要があったりします。
しかしデザインを変えるだけなのにわざわざ新規にホームページを作るってのは手間暇のことを考えるとあまり理想的ではございません。
そこで書かれている内容が似ている記事だけを集めてデザインや配色を変えるおまじないのご案内です。
あまり使用頻度は高くないですが覚えておくと便利なHAIK(QHM)のおまじない(プラグイン)です。
HAIK(QHM)のページ毎にデザインを変更するおまじない
それでは実際にページ毎にデザイン(テーマ)を変更する方法を説明していきたいと思います。
方法は至って簡単です
ページ毎に変更したいデザイン(テーマ)を先に取得し、下記の専用のおまじない(プラグイン)をページに記載するだけです。
おまじないコード
#include_skin(ページ名)
って、これだけでページ毎のデザイン(テーマ)を変更することは出来るのですが、これだけでは少々説明不足なのでもう少し詳しくお話します。
スポンサーリンク
HAIK(QHM)のデザイン(テーマ)を先に取得する必要がある
ページ毎にデザイン(テーマ)を変更したい場合、変更したいデザイン(テーマ)を先に取得する必要があります。
このデザイン(テーマ)の取得は特に難しいことはないのですが一応説明いたしますね。
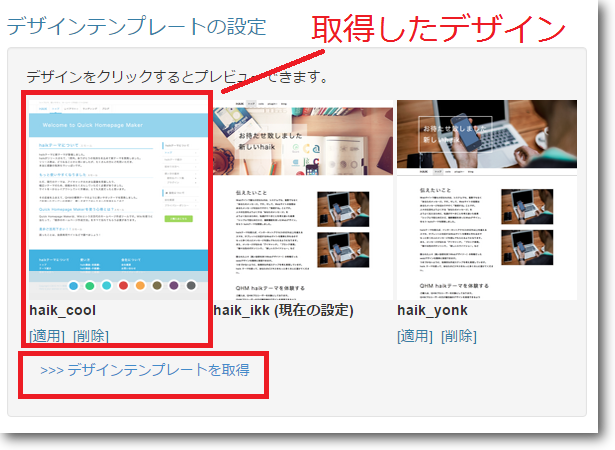
先ずは、左の編集メニューの設定→デザイン変更を選択します

次に使用したいデザインを選びデザインを取得しましょう。今回は2015年7月24日に追加となった新しいデザイン「QHM haik_cool」を取得してみます。
取得するとこの様にデザイン(テーマ)が追加されています

まずこれでページ毎にデザイン(テーマ)を変えるための下準備が出来ましたが、これだけでは初めてQHM haikでページ毎にデザインを変更した方は後ほど悩むことになるかと思います。
ってか若干私は悩みました・・・

ページ毎にデザインを変更した際、新規に取得したデザインのヘッター部分の文字やサイトの色彩が変更できないのですよ・・・
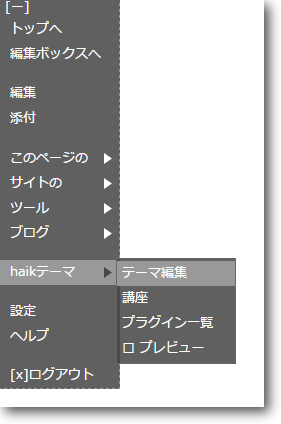
通常は左の編集メニューのhaikテーマ→テーマの編集でこれらの項目は変更出来るのですが、このテーマの編集を選択すると元のデザイン(テーマ)の編集項目になってしまうんですよね。
なので、1度サイト全体のデザイン(テーマ)をページ毎に変更したいデザイン(テーマ)変更し、そこでこれらヘッターの文字や色彩を変更しなくてはいけません。
そして、これらの項目の変更が終われば再度元のデザイン(テーマ)に変更すればページ毎にデザインを変更することが出来ます。
HAIKで個別ページでデザイン変更後はサイドメニューも変更するのをおすすめしま
簡単にホームページが作れるHP作成ソフトのHAIKにて各ページ毎にデザインを変更する場合、サイドメニューも通常のメニューとは別にデザインを変更したページ用のサイドメニューを表示させるのをおすすめします。
通常のサイドメニューとは別のメニューを表示させる方法はコチラで説明しています
